The <apex: pageBlockButtons> component is the most used component that acts as a set of buttons styled like standard Salesforce buttons. The <apex: pageBlockButtons> component is always used as a child component of the <apex: pageBlock> component.
It is not necessary that the buttons are the direct children of the <apex: pageBlockButtons> component. Buttons that are positioned at any level within a <apex: pageBlockButton> component are styled appropriately.
The HTML pass-through attributes are supported by this component using "html-" prefix.
The <apex: pageBlockButtons> component has the following attributes on the Visualforce page:
1. dir
The "dir" is a string-type attribute used to specify the direction in which the generated HTML component should be read. RTL and LTR are the possible values for this attribute.
Syntax:
<apex: pageBlockButtons dir="RTL"></apex: pageBlockButtons>
2. id
The "id" is a string-type attribute, i.e., a unique identifier that allows this component to be referenced by other components on the page.
Syntax:
<apex: pageBlockButtons id="btnId"></apex: pageBlockButtons>
3. lang
The "lang" is a string-type attribute used to specify the base language for the generated HTML output. The "en" and "en-US" are the two possible values for this attribute.
Syntax:
<apex: pageBlockButtons lang="en-US"></apex: pageBlockButtons>
4. location
The "location" is a string-type attribute used to specify the area of the page block where the buttons should be rendered. These are the possible values for this attribute:
top
bottom
both
The "both" is the default value for this attribute.
Syntax:
AD
<apex: pageBlockButtons location="top"></apex: pageBlockButtons>
5. onclick
The "onclick" is another string-type attribute used to specify the JavaScript method invoked when the onclick event occurs or simply when the user clicks the page block buttons component.
Syntax:
<apex: pageBlockButtons onclick="saveRecords();"></apex: pageBlockButtons>
6. ondblclick
The "ondblclick" is a string-type attribute used for specifying the JavaScript method invoked when the ondblclick event occurs or simply when the pageBlockButtons component is clicked twice.
AD
Syntax:
<apex: pageBlockButtons ondblclick="saveRecords();"></apex: pageBlockButtons>
7. onkeydown
The "onkeydown" is a string-type attribute used to specify the JavaScript method invoked when the onkeydown event occurs or simply when the user presses a keyboard key.
Syntax:
<apex: pageBlockButtons onkeydown="saveRecords();"></apex: pageBlockButtons>
8. onkeypress
The "onkeypress" is a string-type attribute used for specifying the JavaScript method invoked when the onkeypress event occurs or simply when the user holds down or presses a keyboard key.
Syntax:
<apex: pageBlockButtons onkeypress="saveRecords();"></apex: pageBlockButtons>
9. onkeyup
The "onkeyup" is a string-type attribute used for specifying the JavaScript method invoked when the onkeyup event occurs or simply when the user releases a keyboard key.
Syntax:
<apex: pageBlockButtons onkeyup="saveRecords();"></apex: pageBlockButtons>
10. onmousedown
The "onmousedown" attribute is of type string used to invoke the JavaScript method when the onmousedown event occurs or simply when the user presses the mouse button.
Syntax:
<apex: pageBlockButtons onmousedown="countKeys();"></apex: pageBlockButtons>
11. onmousemove
The "onmousemove" is a string-type attribute used for specifying the JavaScript method invoked when the onmousemove event occurs or simply when the user moves the mouse pointer.
Syntax:
<apex: pageBlockButtons onmousemove="countKeys();"></apex: pageBlockButtons>
12. onmouseout
The "onmouseout" is a string-type attribute used for specifying the JavaScript method invoked when the onmouseout event occurs or simply when the user moves the mouse pointer away from the pageBlockButtons component.
Syntax:
<apex: pageBlockButtons onmouseout="countKeys();"></apex: pageBlockButtons>
13. onmouseover
The "onmouseover" attribute is of type string used to invoke the JavaScript method invoked when the onmouseover event occurs or simply when the user moves the pointer over the pageBlockButtons component.
Syntax:
<apex: pageBlockButtons onmouseover="countKeys();"></apex: pageBlockButtons>
14. onmouseup
The "onmouseup" is a string-type attribute used for specifying the JavaScript method invoked when the onmouseup event occurs or simply when the user releases the mouse button.
Syntax:
<apex: pageBlockButtons onmouseup="countKeys();"></apex: pageBlockButtons>
15. rendered
The "rendered" is a Boolean-type attribute used for specifying whether this component is rendered on the page. The boolean value true is set as a default value for this attribute.
Syntax:
<apex: pageBlockButtons rendered="true"></apex: pageBlockButtons>
16. style
The "style" is a string-type attribute used to specify the CSS that needs to be applied to it. Inline CSS is used as a value for this attribute.
Syntax:
<apex: pageBlockButtons style="background:red;"></apex: pageBlockButtons>
17. styleClass
The "styleClass" is a string-type attribute used to specify the external CSS stylesheet that needs to be applied on it to display the page block buttons.
Syntax:
<apex: pageBlockButtons styleClass="ClassName"></apex: pageBlockButtons>
18. title
The "title" is a string-type attribute used to specify the text that needs to be displayed as a tooltip when the mouse hovers over this component
Syntax:
<apex: pageBlockButtons title="button title"></apex: pageBlockButtons >
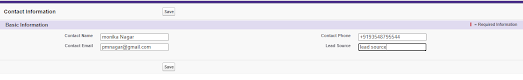
Let's take an example to understand how we can use this component on the Visualforce page:
<!-- apex page to understand the functioning of <apex: pageBlockSectionItem> -->
<apex:page standardController="Contact">
<!-- use the form to show contact information-->
<apex:form>
<apex:pageBlock title="Contact Information" mode="edit">
<!-- user <apex: pageBlockButtons> to create a save button -->
<apex:pageBlockButtons>
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
<!-- use <apex: pageBlockSection> to display general information-->
<apex:pageBlockSection title="Basic Information" columns="2">
<!-- use <apex: pageBlockSectionItem> for displaying each fields-->
<apex:pageBlockSectionItem>
<apex:outputLabel value="Contact Name" for="conName"/>
<apex:inputText value="{!contact.Name}" id="conName"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputLabel value="Contact Phone" for="phone"/>
<apex:inputText value="{!contact.Phone}" id="phone"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputLabel value="Contact Email" for="email"/>
<apex:inputText value="{!contact.Email}" id="email"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputLabel value="Lead Source" for="leadSource"/>
<apex:inputText value="{!contact.LeadSource}" id="leadSource"/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>